다소 도발적으로 들리는 제목을 가지는 4분동안 웹 디자인 하기.라는 프로젝트가 github에서 난리가 났습니다.
2016/07/28 Today’s Best
jgthms/web-design-in-4-minutes
_web-design-in-4-minutes - Learn basics of web design in 4 minutes_github.com
일단 한번 보시죠.

사이트 하나가 약간씩 변해가는 모습의 움짤을 만들어 봤습니다.
이 움짤이 어디서 왔냐 하면 깃헙 페이지의 링크인
Web Design in 4 minutes
_Learn the basics of web design in 4 minutes with this interactive tutorial._jgthms.com
에서 시작이 됩니다.
들어가시면 그냥 휑한 페이지만 보일 것입니다. 그런데 Next를 위한 링크들이 계속 계속 보입니다.

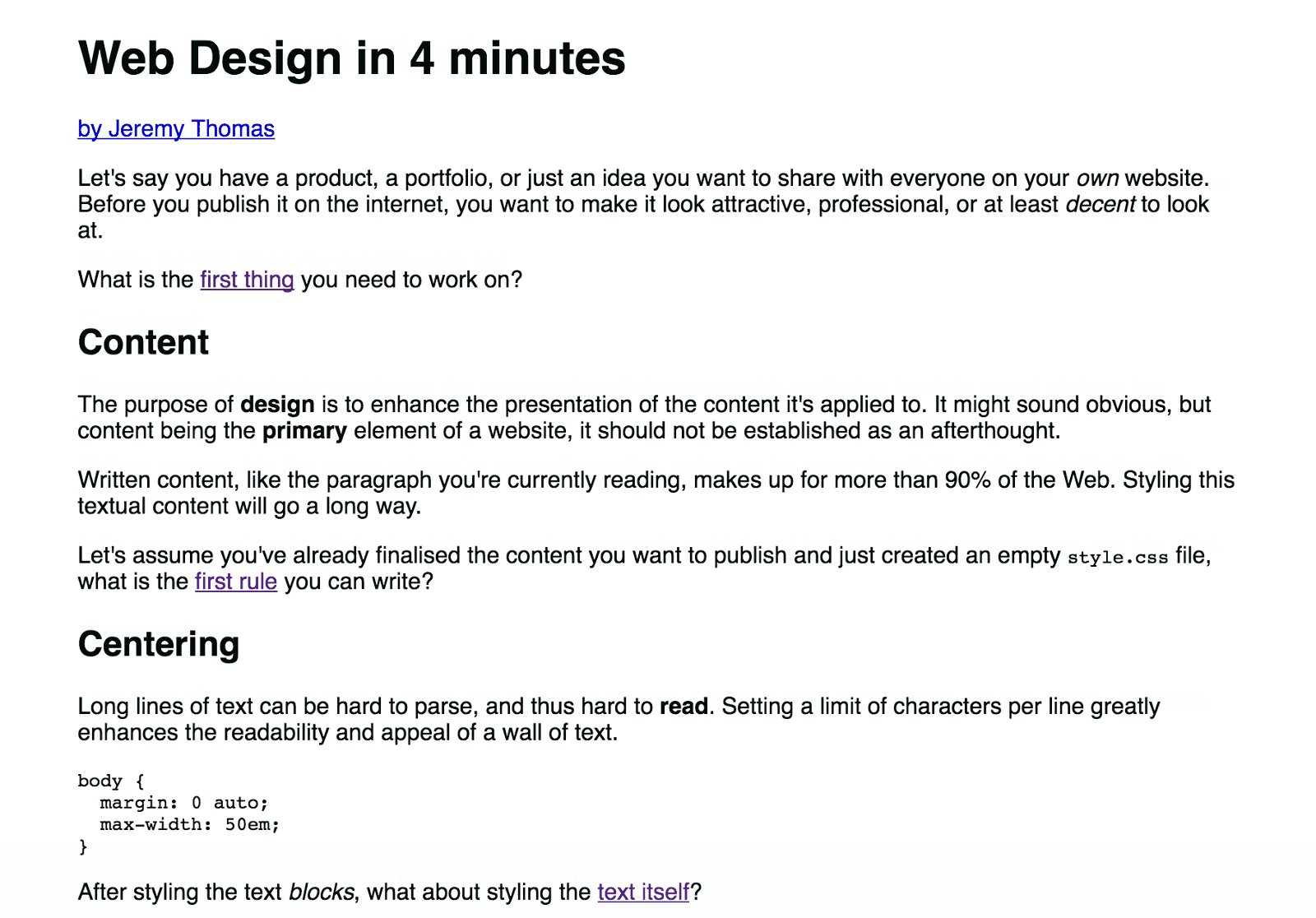
처음엔 Content를 집어 넣으라는군요. 클릭했더니 style.css파일을 지정하라고 합니다.
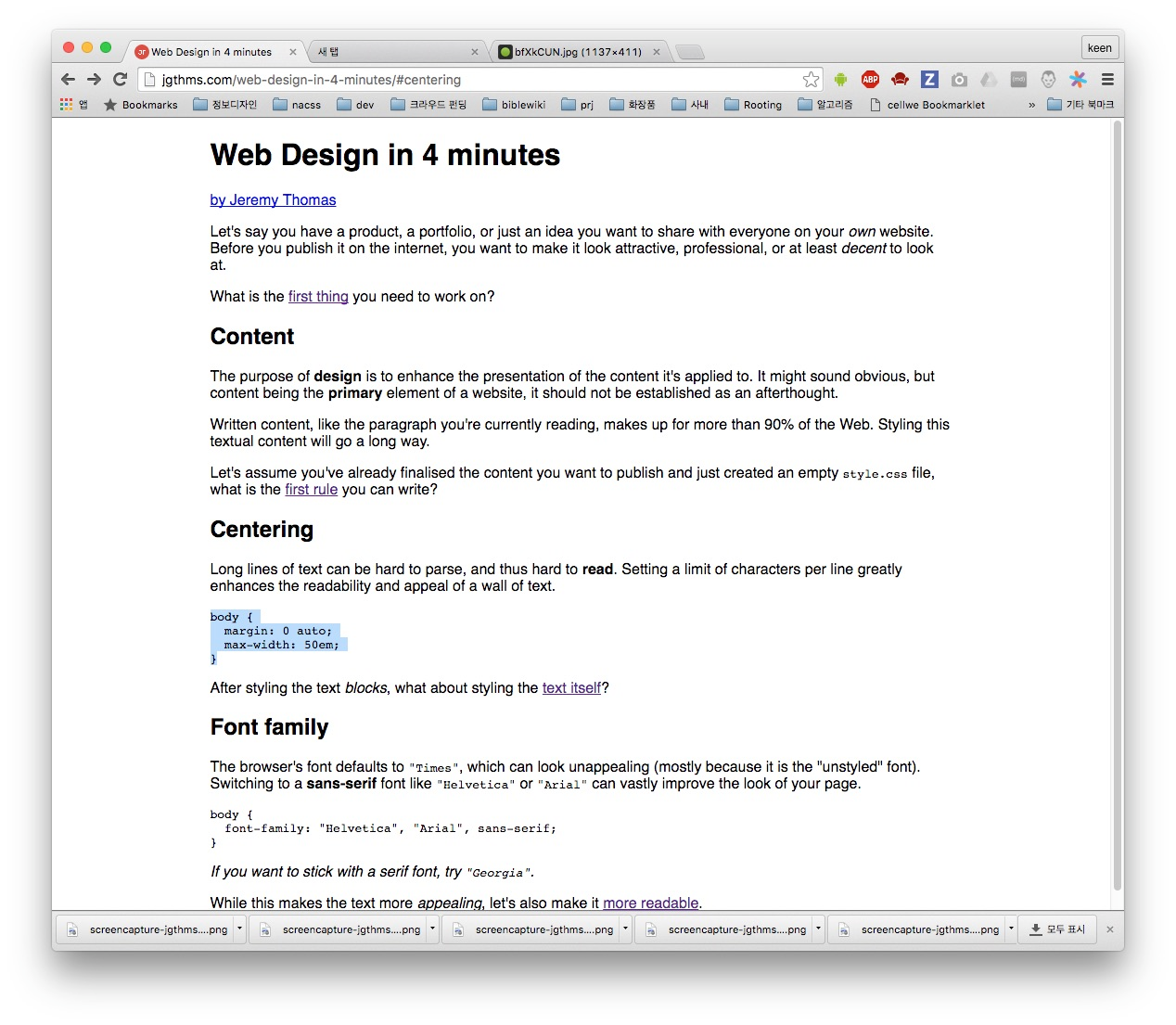
Style.css를 하면 제일 먼저 뭘해야 하는지 질문합니다.
Center 정렬이라는군요!
body {
margin: 0 auto;
max-width: 50em;
}
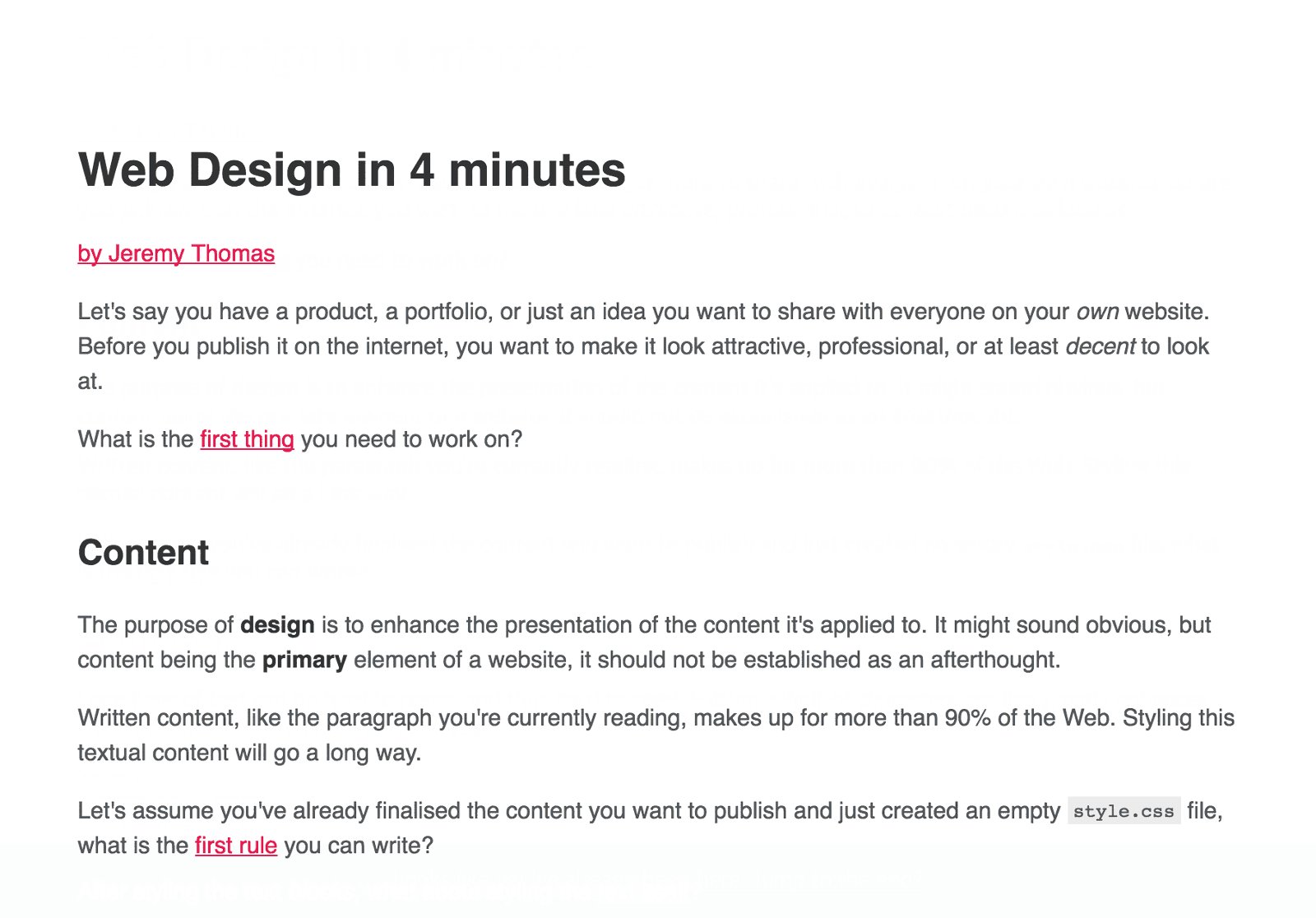
이렇게 정렬하면 되. 라고 클릭하면.

헐 이게 왠열 정렬이 됩니다. 그리고 폰트 적용까지
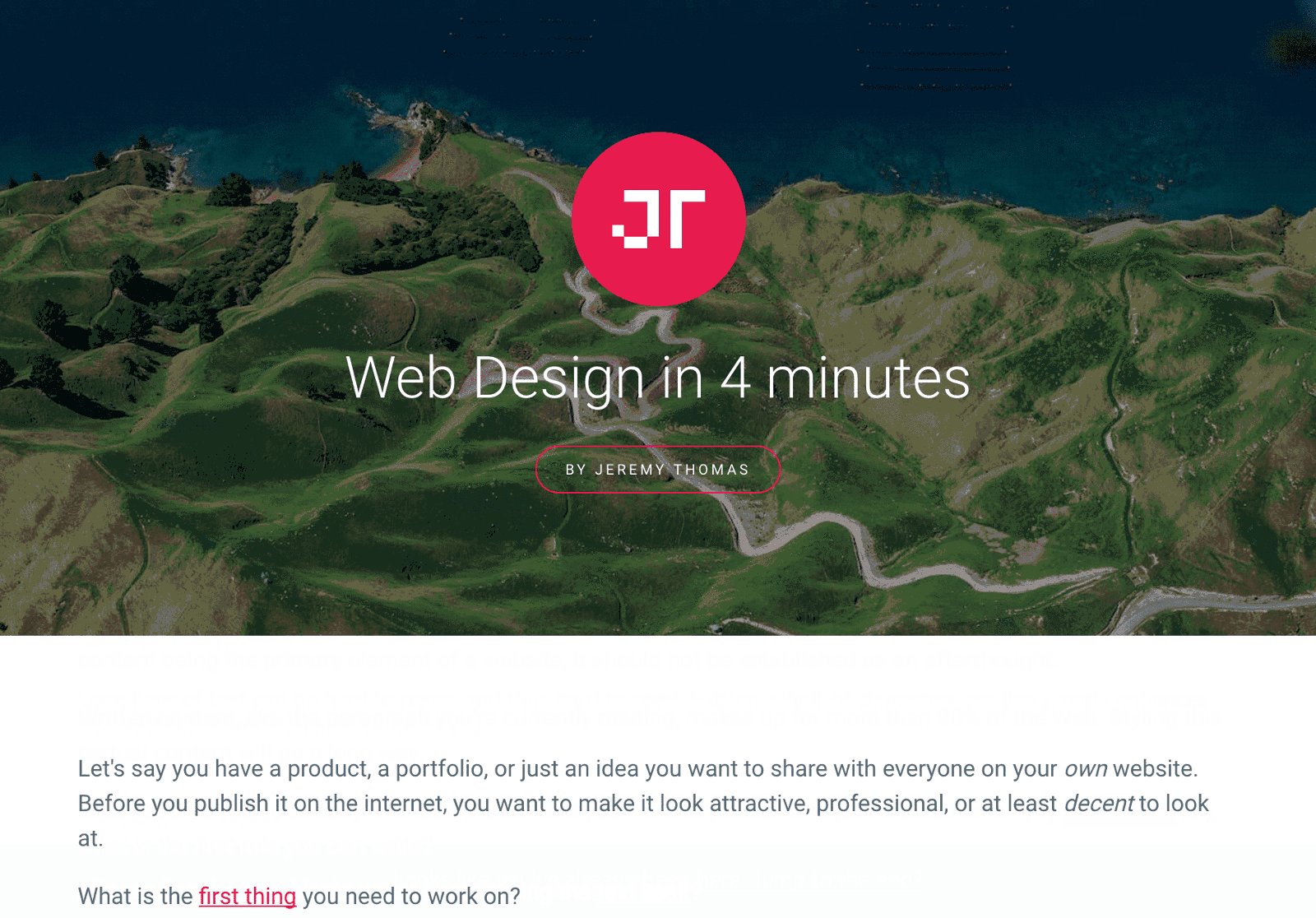
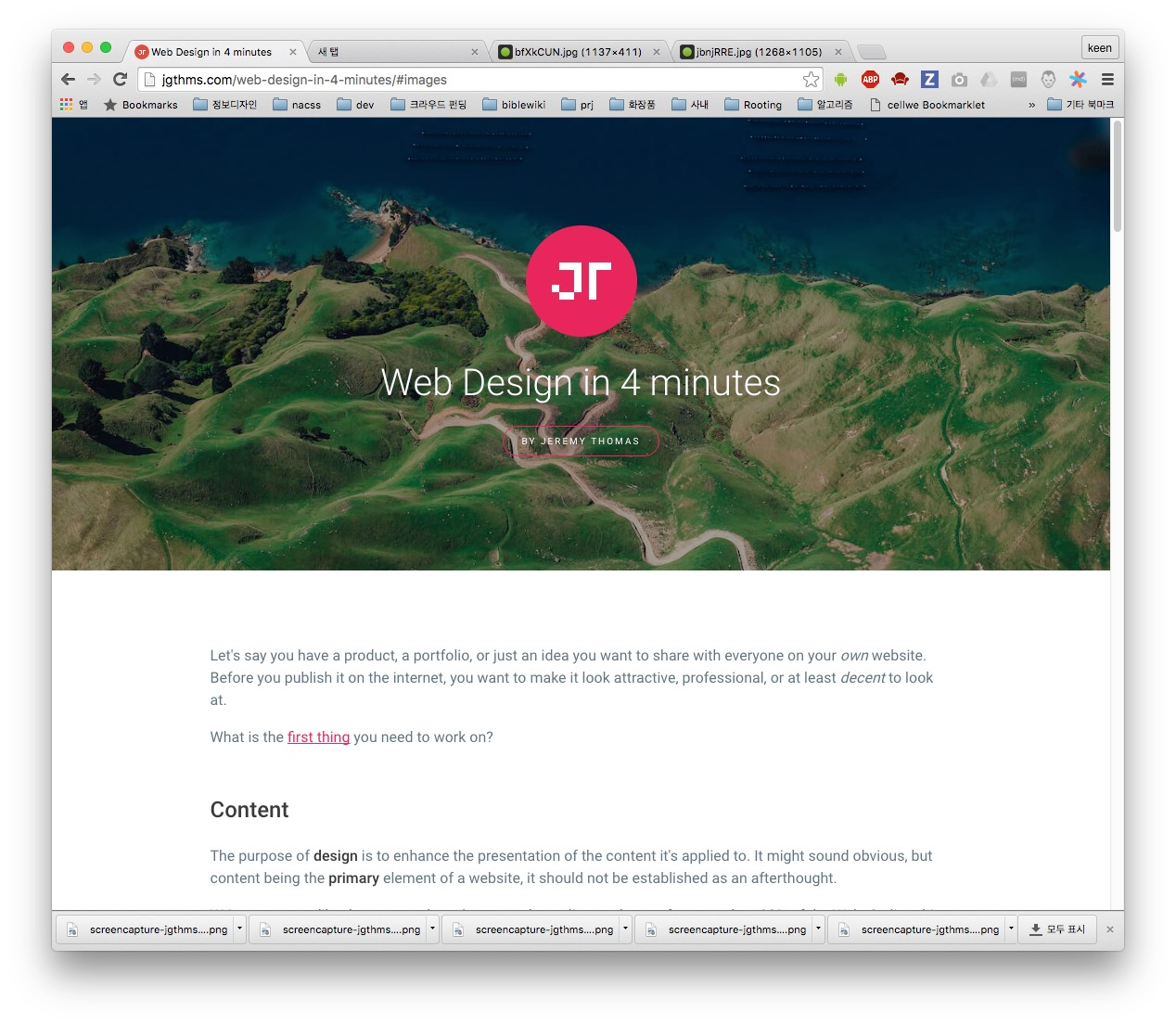
마지막 이미지 백그라운드를 줄 때까지 4분이면 정말 CSS의 기초를 배울 수 있습니다.

대부분의 웹 개발자라면 알고 있는 내용이겠지만
처음 개자인너나 디발자를 꿈꾸는 영링에게는 포스가 함께 하기를 빕니다~
By Keen Dev on July 28, 2016.
Exported from Medium on May 31, 2017.
